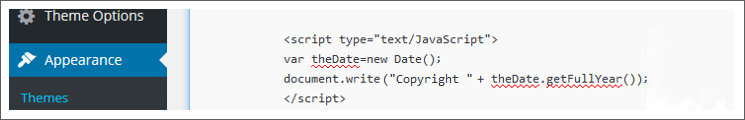
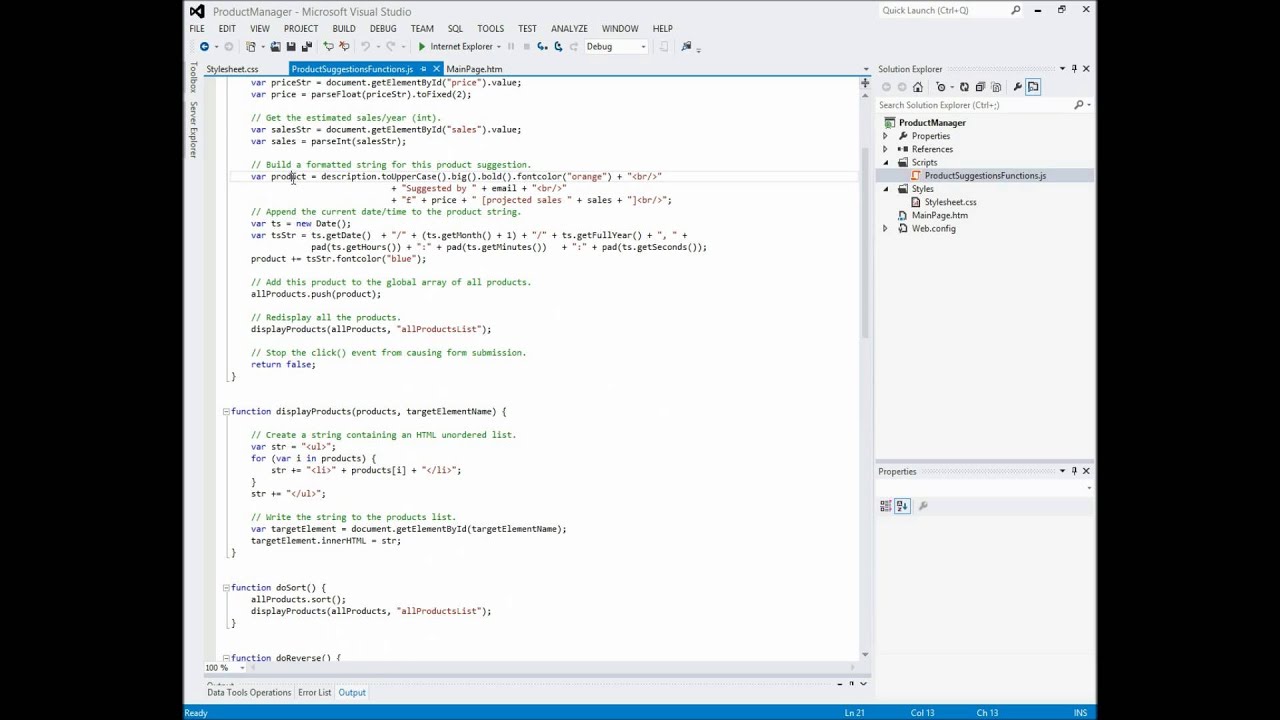
[最も選択された] script type= text/javascript document.write(new date().getfullyear()) /script 471541-Script type= text/javascript document.write(new date().getfullyear()) /script
If (hours >= 12) { suffix = "PM";Locate the following line in the code documentwrite (month"/"today"/"year) Change it to one of the following codes If you'd like your date to be separated by a dash, use this code documentwrite (month""today""year) If you'd like your date to be separated by a period, use this codeI was thinking about getting the value of a javascript variable and then passing it on a input type hidden I'm having a hard time to explain but this is how it should work Script Example function product(a,b){ return a*b;

Datetime To Date Javascript Code Example
Script type= text/javascript document.write(new date().getfullyear()) /script
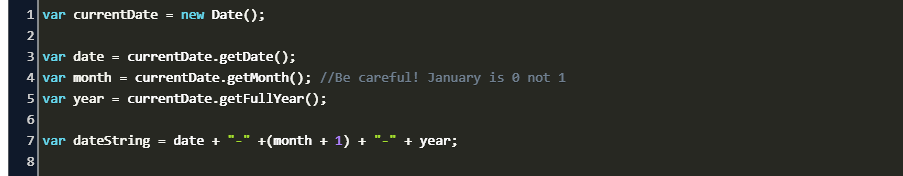
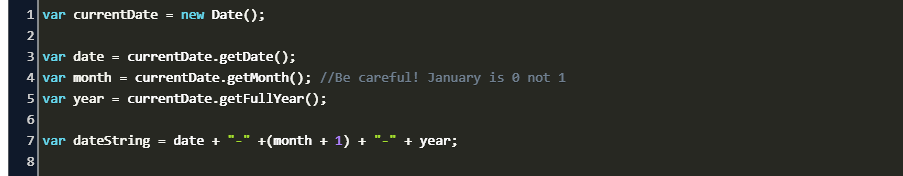
Script type= text/javascript document.write(new date().getfullyear()) /script-I am trying to get JavaScript to display tomorrows date in format (ddmmyyyy) I have got this script which displays todays date in format (ddmmyyyy) var currentDate = new Date() var day =} above computes the product and i want the product to be in hidden field



Javascript Built In Object Date Programmer Sought
Case 3 documentwrite ( "Today is Wednesday") ;Case 2 documentwrite ( "Today is Tuesday") ;The tag is used to embed a clientside script (JavaScript) The element either contains scripting statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content
Var1 = 10 var2 = Multiple Line Syntax When a statement in VBScript is lengthy and if user wishes to break it into multiple lines, then the user has to use underscore "_"Hours = hours 12;JavaScript Cheat Seet contains useful code examples on a single page Not just a PDF!
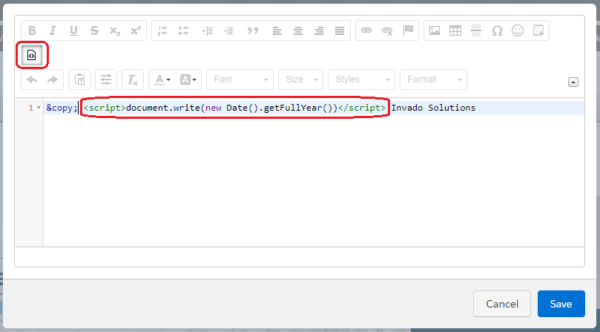
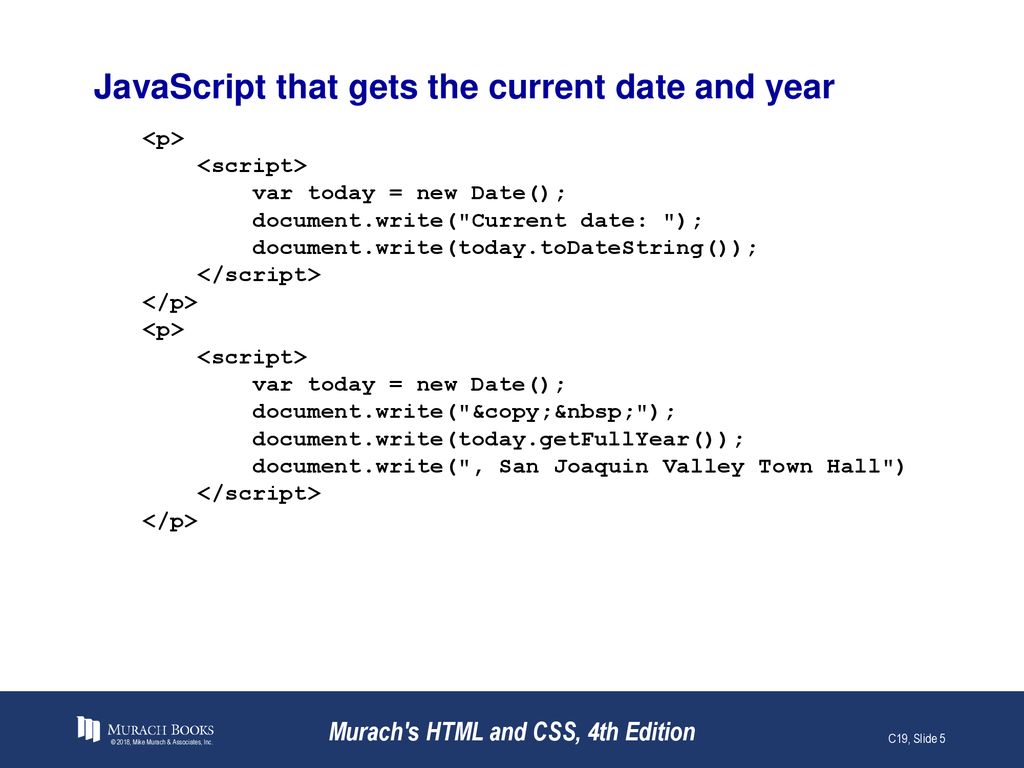
This is specified as MIME type eg text/javascript, text/ecmascript, text/vbscript etc So, for the JavaScript code, specify type="text/javascript" in the script tag in html 4x page Example Script tag in HTML 4xLocate the following line in the code documentwrite (month"/"today"/"year) Change it to one of the following codes If you'd like your date to be separated by a dash, use this code documentwrite (month""today""year) If you'd like your date to be separated by a period, use this codeJavaScript Edit the HTML for the website to add JavaScript code that displays the current date in the copyright To add Simple date documentwrite(new Date()getFullYear());



Setting Up Easy Mass Updates In Pardot Pardot Consultants



Shortest Way To Print Current Year In A Website Stack Overflow
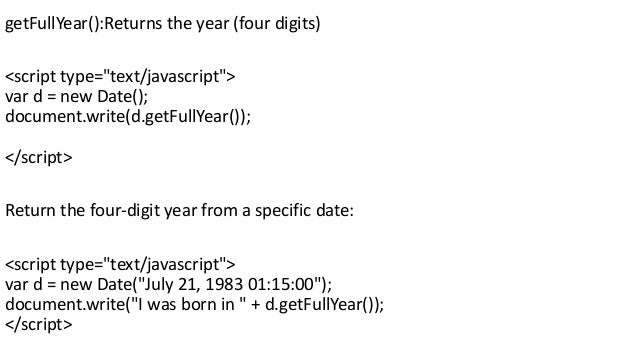
Javascript date getFullYear() method returns the year of the specified date according to local time The value returned by getFullYear() is an absolute number For dates between the years 1000 and 9999, getFullYear() returns a fourdigit number, for example, 08 Syntax Its syntax is as follows − DategetFullYear() Return ValueFind code for JS loops, variables, objects, data types, strings, events and many other categories// milliseconds (0999) setMinutes ();



4 Working With Words Numbers And Dates Javascript The Missing Manual Book



It Engineering I Instructor Behrang Assemi Ppt Download
Conditional statements are used to decide the flow of execution based on different conditions If a condition is true, you can perform one action and if the condition is false, you can perform anotheOutput Output d5 When no parameter is passed If the toString() method is called without passing any parameter then the number will be converted to string without change in BASEBelow is the program to illustrate thisVar my_date=new Date () After creating an instance of the Date object, you can access all the methods of the object from the "my_date" variable If, for example, you want to return the date (from 131) of a Date object, you should write the following my_dategetDate ()


How To Automatically Update Copyright Year On Footer Mobirise Forums



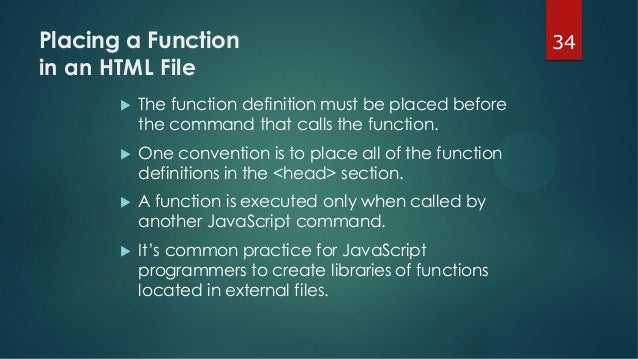
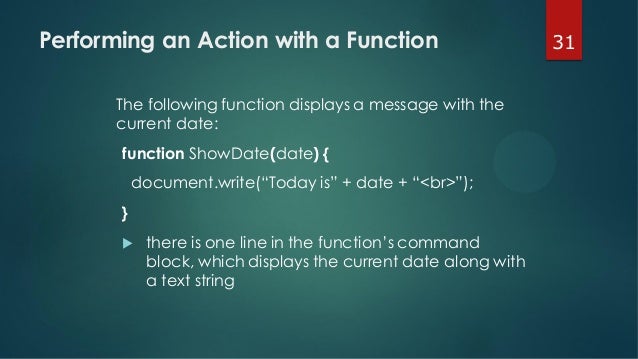
Creating A Programmable Web Page Ppt Download
Updated October 02 JavaScript Date Formatting Demo The normal documentlastModified string Fri Jan 29 21 GMTOne way is to place the current year, obtained using new Date()getFullYear(), in a "" or "" element, and then inserting that SPAN or DIV into the web page Alternatively, if the above sounds like too much work (or you didn't understand it), revert your server to its default behaviour of delivering all web pages as " text/html " and just use the code in the HTML 401 section// minutes (059) setMonth ();



Javascript Built In Object Date Programmer Sought



Auto Update Copyright Year Html Javascript More Fromdev
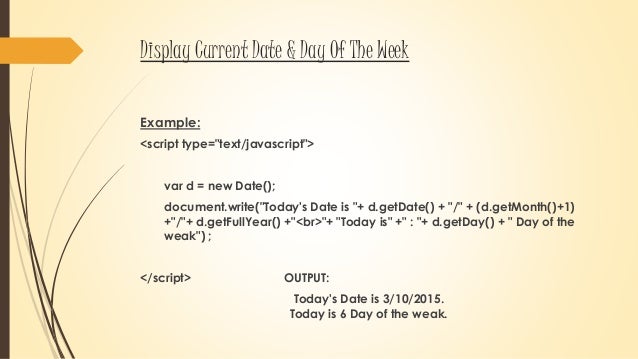
This may seem an easy thing to do but for some reason I cant get it to work all I want to do is write on seperate lines this is what I have and it wont workVar today = new Date();Documentwrite(ladategetDate()"/"(ladategetMonth()1)"/"ladategetFullYear()"") var tab_mois=new Array("Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre");


How To Automatically Update Your Copyright Year Kerstin Martin Squarespace Expert Educator



Learn How To Get Current Date Time In Javascript
} if (hours == 0) { hours = 12;Find code for JS loops, variables, objects, data types, strings, events and many other categories// hour (023) setMilliseconds ();


1



006javascript Pages 1 50 Flip Pdf Download Fliphtml5
Var secs = currentDategetSeconds();Javascript date getFullYear() method returns the year of the specified date according to local time The value returned by getFullYear() is an absolute number For dates between the years 1000 and 9999, getFullYear() returns a fourdigit number, for example, 08 Syntax Its syntax is as follows − DategetFullYear() Return ValueVar d=new Date() documentwrite(dgetDay()) 输出: 例子 2 现在,我们将创建一个数组,这样就可以使上面的例子输出星期的名称,而不是数字:



How To Automatically Update Your Copyright Year Kerstin Martin Squarespace Expert Educator



Javascript Tutorial For Beginners 100 Free Javascript Tutorial
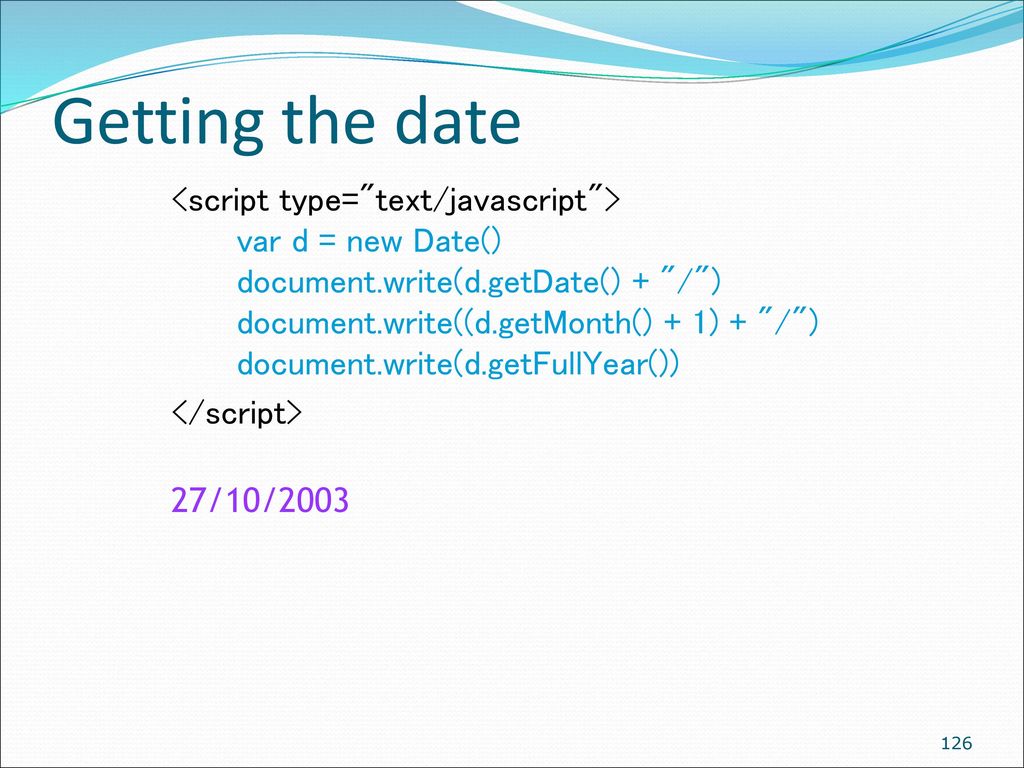
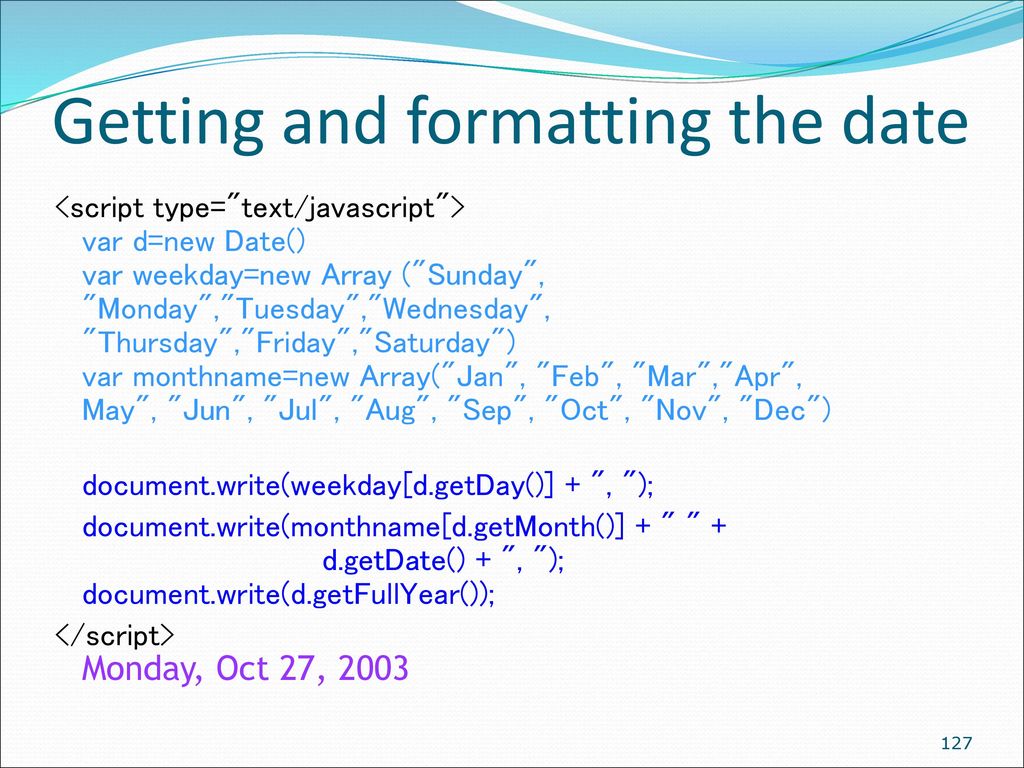
Path The path is the location of Text File If the file is to be generated in the same folder as that of the program, then provide the name of the file only If the file does not exist then the new file will be created automatically Data Second is Data in This parameter we need to pass info that is required to write in the file// adds a week to a date setDate ();Var d = new Date() documentwrite(dgetDate() "/") documentwrite((dgetMonth() 1) "/") documentwrite(dgetFullYear()) Get and format the date var d=new Date() var weekday=new Array("Sunday","Monday","Tuesday","Wednesday", "Thursday","Friday","Saturday") var monthname=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul", "Aug","Sep","Oct","Nov","Dec") documentwrite(weekdaydgetDay() ", ") documentwrite



Javascript Tutorial For Beginners 100 Free Javascript Tutorial



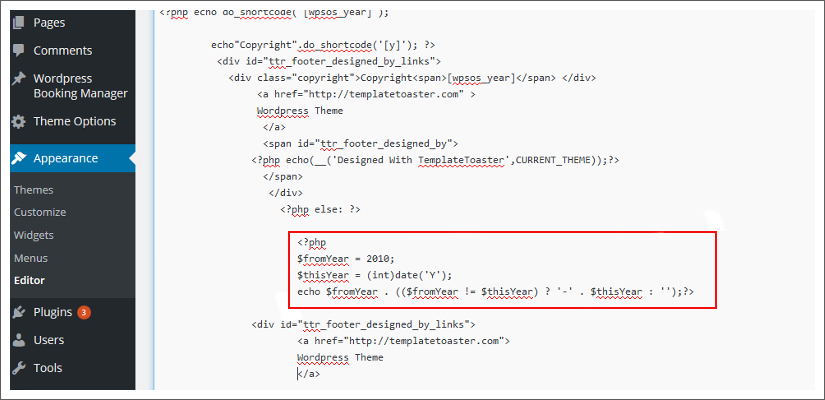
Automatically Update Your Footer Copyright On Your Wordpress Website
Var day = currentDategetDate();Example#1Create a multiplication table asking the user the number of rows and columns he wants Solution Multiplication Table cript type=&qCase 1 documentwrite ( "Today is Monday") ;



Setting Up Easy Mass Updates In Pardot Pardot Consultants



Datetime To Date Javascript Code Example
// day as a number (131) setFullYear ();} documentwrite (hours "" minutes " " suffix)Var hours = currentDategetHours();



How To Edit Vbulletin Footer Copyright So The Year Changes Automatically Seven Skins



3 Java Script
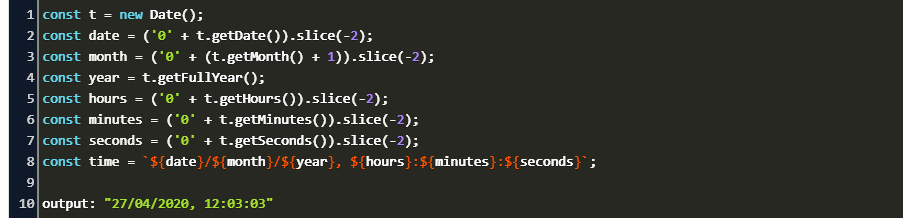
Here you will learn, how to get month in 2 digits javascript, get the current month in 2 digits javascript, javascript get month in 2 digits from a dateVar d = new Date ();JavaScript Date objects represent a single moment in time in a platformindependent format Date objects contain a Number that represents milliseconds since 1 January 1970 UTC TC39 is working on Temporal, a new Date/Time API Read more about it on the Igalia blog and fill out the survey It needs realworld feedback from web developers, but is



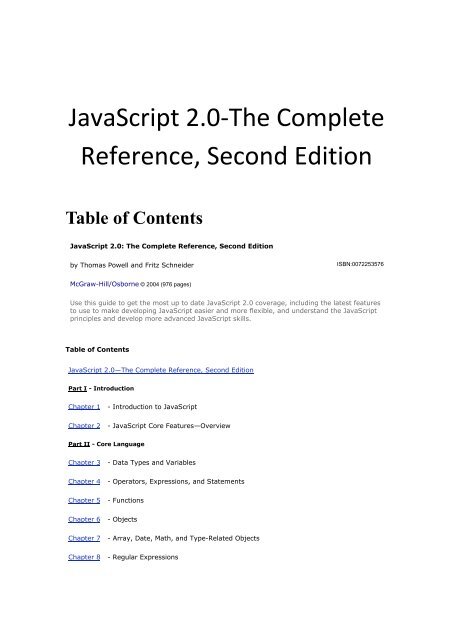
Javascript 2 0 The Complete Reference Second Freecodingtutorial



Don T Be That Site That Shows Last Year S Copyright William F Yurasko
Displaying the Current Time in AM/PM Format Stack editor Unstack editor var currentTime = new Date (), hours = currentTimegetHours (), minutes = currentTimegetMinutes ();Use the Get Method to Show the current Date in JavaScript If you want to get the date in the YYYYMMDD format, edit the date_testhtml document, and add the following variableVar mins = currentDategetMinutes();



Auto Update Copyright Year In A Website Dynamically 21



Javascript Tutorial The Basics
This will just give you} else if (hoursThe large number that appears in our output for the current timestamp represents the same value as above, October 18th, 17 Epoch time, also referred to as zero time, is represented by the date string 01 January, 1970 Universal Time (UTC), and by the 0 timestamp We can test this in the browser by creating a new variable and assigning to it a new Date instance based on



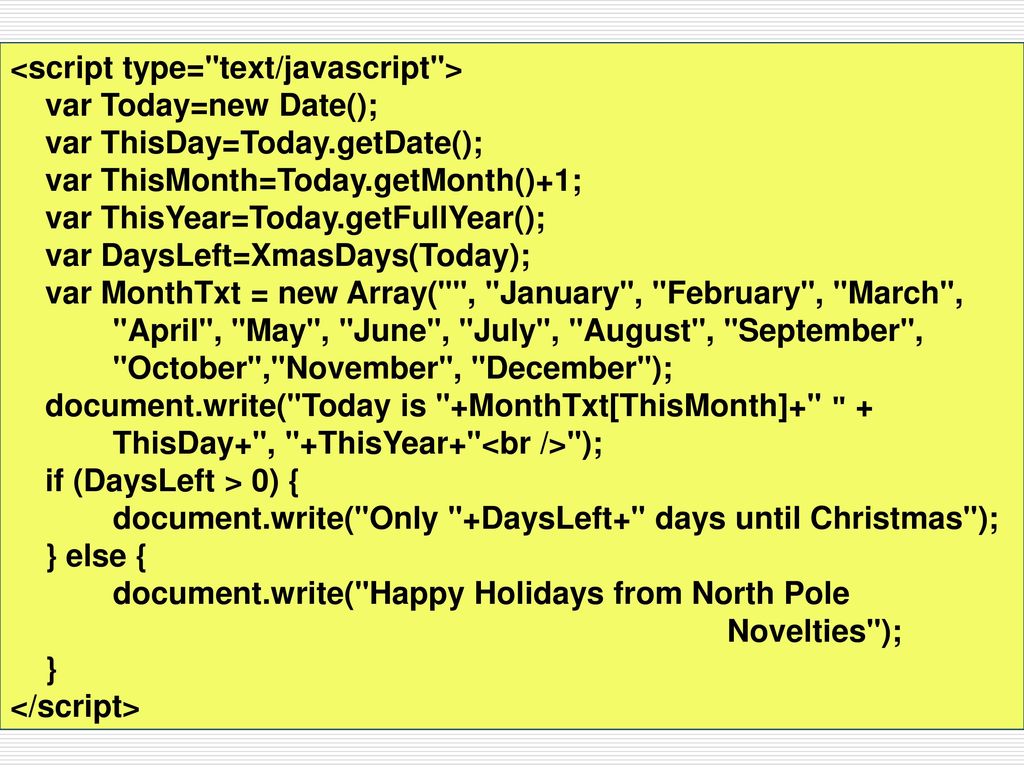
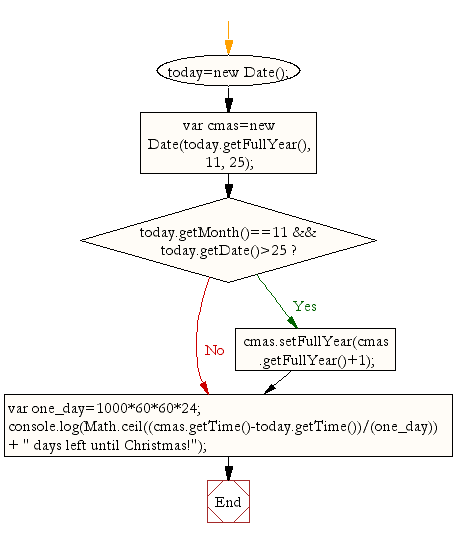
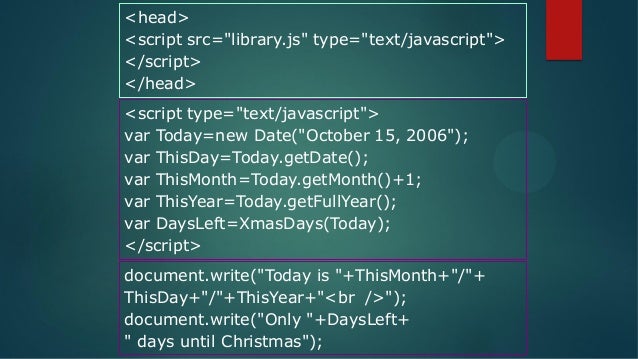
Javascript Basic Calculate Number Of Days Left Until Next Christmas W3resource



Dynamic Calendar In Javascript With Example Code Example
This JavaScript will print the date in m/d/y format Change the output order and delimiting characters to suit your own date format preferences ExampleVar currentDate = new Date();Here you will learn, how to get month in 2 digits javascript, get the current month in 2 digits javascript, javascript get month in 2 digits from a date



Update Copyright Year Automatically With Easy Snippet 21



How To Edit Vbulletin Footer Copyright So The Year Changes Automatically Seven Skins
One way is to place the current year, obtained using new Date()getFullYear(), in a "" or "" element, and then inserting that SPAN or DIV into the web page Alternatively, if the above sounds like too much work (or you didn't understand it), revert your server to its default behaviour of delivering all web pages as " text/html " and just use the code in the HTML 401 sectionSwitch ( MyDay getDay ( ) ) { case 0 documentwrite ( "Today is Sunday") ;// seconds (059) setTime ();



Webdev Il Using Grid Systems For Web Design Wireframes And Layout 960 Grid 970 Grid



Compare Two Dates With Javascript Stack Overflow
Here's the JavaScript Copy and paste it wherever you want the current year to appear var today = new Date() var year = todaygetFullYear() documentwrite(year) And here's the php script Yes, the php script is simpler, but it may not work just yetJavascript Madness Intro JavaScript Madness Dynamic Script Loading Jan Wolter Mar 19, 07 Introduction I've developed some pretty seriously Javascript intensive sites, where the sheer quantity of Javascript on the page is so much that I worry about the load time for the page getting too bigD setDate (d getDate 7);



Cewp Hannah S Sharepoint



Oil Monkey Script Writing Tutorial Develop Paper
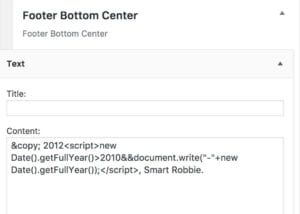
Function mostrarFechaHora() { var fecha fecha=new Date();If (hours >12 ) { hours1 = "0" (hours 12);To add Range of years 10new Date()getFullYear()>10&&documentwrite(""new ate()getFullYear());



Datatable Selector Has Black Box Around It Stack Overflow



Cartrawler Ajax Booking Engine Version 5 10 Date 01 10 13 Pdf Free Download
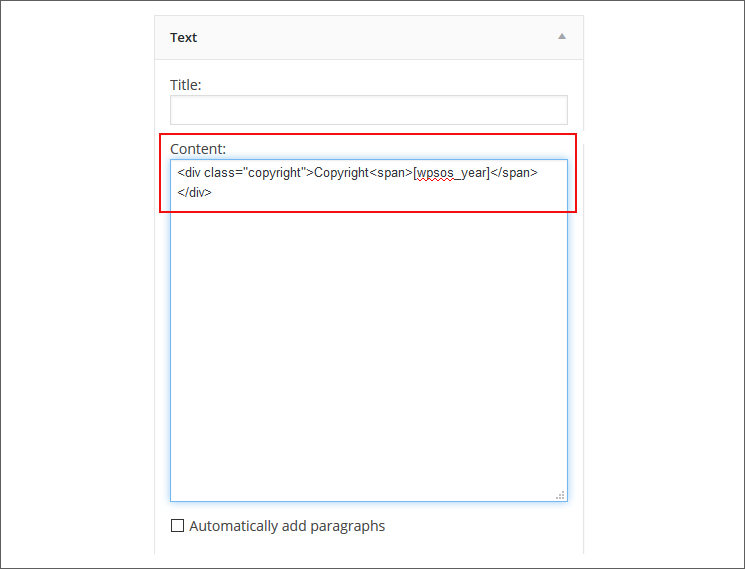
If (minutes < 10) { minutes = "0" minutes;JavaScript Cheat Seet contains useful code examples on a single page Not just a PDF!JavaScript Snippets This is pure JavaScript, meaning it will refresh the year browserside, depending on the user's time settings Just copy the below snippet and paste it where you want your dynamic text in the footer to appear documentwrite(new Date()getFullYear());


How To Automatically Update Copyright Year On Footer Mobirise Forums



The Footer Copyright Notice Design Shack
This is specified as MIME type eg text/javascript, text/ecmascript, text/vbscript etc So, for the JavaScript code, specify type="text/javascript" in the script tag in html 4x page Example Script tag in HTML 4x// month (011) setSeconds ();// year (optionally month and day) setHours ();



How To Get The Current Date In Javascript Geeksforgeeks



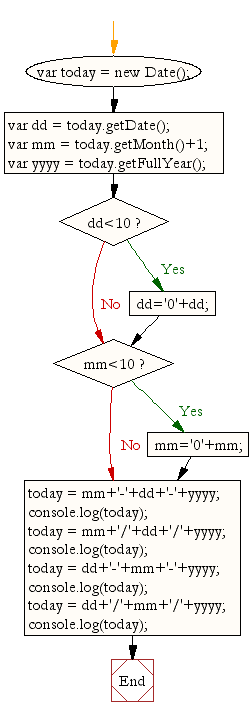
Javascript Display The Current Date In Various Format W3resource
The script tag specifies that we are using JavaScript The text/javascript is the content type that provides information to the browser about the data The documentwrite() function is used to display dynamic content through JavaScript We will learn about document object in detail later 3 Places to put JavaScript code Between the body tag of} var suffix = "AM";// milliseconds since 1970)



Website Copyright Date Update



It Engineering I Instructor Behrang Assemi Ppt Download
Var month = currentDategetMonth() 1;Step 2 Finally, insert the below script where you wish the calendar to appear on your page Select All var todaydate=new Date() var curmonth=todaydategetMonth()1 //get current month (112) var curyear=todaydategetFullYear() //get current year documentwrite(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));Var MyDay = new Date ( ) ;



How To Calculate The Number Of Days Between Two Dates In Javascript Geeksforgeeks



How To Automatically Update Your Copyright Year Kerstin Martin Squarespace Expert Educator
Var d = new Date() documentwrite(dgetYear()) 输出: 例子 2 在本例中,我们将从具体的日期中提取年份: var born = new Date("July 21, 19 ") documentwrite("I was born in " borngetYear()) 输出: I was born inForms and control elements, such as have a lot of special properties and events Working with forms will be much more convenient when we learn them Navigation form and elements Document forms are members of the special collection documentforms That's a socalled "named collection" it's both named and ordered5 The external JavaScript file must contain tag True or False?



Learn How To Get Current Date Time In Javascript



Typescript Custom Date Format Code Example
A True B False Ans B Explanation It is not necessary for any external javascript file to have tag 6 Predict the output of the following JavaScript codeJavaScript provides you with the ability to access the date and time of your users' local computer, which can be quite useful at times Displaying the current date and time in a nice user friendly way using JavaScript is not quite as simple as you might likeJavaScript Builtin Objects Tutorial to learn JavaScript Builtin Objects in simple, easy and step by step way with syntax, examples and notes Covers topics like Math Object, Date Object and String Object, various properties of these objects and methods used in them



Magento 2 3 1 Not Allowing Javascript Code Magento Stack Exchange



10 Ways To Format Time And Date Using Javascript
Var ladate=new Date() documentwrite("Nous sommes le ");



Javascript Examples 12 Jul Ppt Download



Auto Update Copyright Year In A Website Dynamically 21



Javascript Tutorial For Beginners 100 Free Javascript Tutorial



Set Current Date In Javascript Code Example



Python Vs Javascript For Pythonistas Real Python



Learn How To Get Current Date Time In Javascript



How To Automatically Update Copyright Year On Footer Mobirise Forums



Cewp Hannah S Sharepoint



1 Javascript 2 Introduction To Javascript Javascript Was Designed To Add Interactivity To Html Pages Javascript Is An Interpreted Programming Means Ppt Download



How To Automatically Update Your Copyright Year Kerstin Martin Squarespace Expert Educator



How Do I Calculate The Date In Javascript Three Months Prior To Today Stack Overflow



Learn How To Get Current Date Time In Javascript



Sharepoint The Vision For A Future Of Clarity



Protoshare Lesson 1 V6 Get A Dynamic Date Label For Current Date Time Geekmusthave



Auto Update Copyright Year In A Website Dynamically 21


Extending The Javascript Date Object With User Defined Methods Digital Web



Cewp Hannah S Sharepoint



3 Java Script



Auto Update Copyright Year In A Website Dynamically 21



Javascript Get Date Methods Tuts Make



Javascript Getfullyear Function



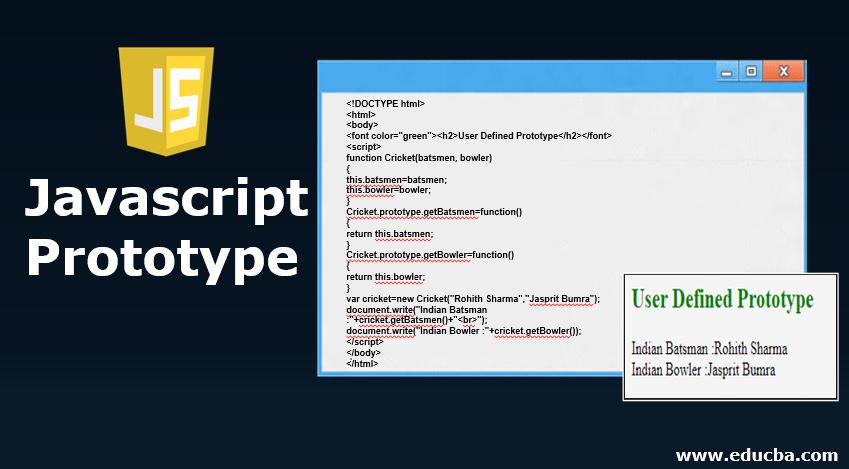
Javascript Prototype How Does Prototype Works In Javascript



How Javascript And Jquery Are Used To Enhance Web Pages Ppt Download



Start Html5 Css3 Javascript



Javascript Date Youtube



Javascript Get Current Year 2 And 4 Digit Example Tuts Make


Add A Dynamic Copyright Notice To A Squarespace Site Casey H



Javascript Examples 12 Jul Ppt Download


Web Programming Course Introduction To The Javascript Language



Magento 2 3 1 Not Allowing Javascript Code Magento Stack Exchange



Dynamically Filtering Sharepoint List Views Using Javascript



Webdev Il Copyright Current Year Using Javascript Or Php


Kb9959 How To Display The Current Date And Time Within An Html Document



New Google Sites Copyright Footer Embed Code


2



How To Automatically Update Your Footer Copyright Year Tlc For Coaches


2



Javascript Math Boolean String Date


Doctype Html Public W3c Dtd Xhtml 1 0 Transitional En Http Www W3 Org Tr Xhtml1 Dtd Xhtml1 Transitional Dtd Html Xmlns Http Www W3 Org 1999 Xhtml Head Script Datalayer Userid Script Google Manager



Web Programming Unit Ii By Bhavsingh Maloth



Date Script Support Themeco Forum



Creating A Programmable Web Page Ppt Download



Javascript Getfullyear Method Date Object W3resource



Future Proof Your Footer S Copyright Date With The Current Year Dev Community



3 Java Script



25 Best Javascript Calendars With Source Code



How To Keep Your Footer Copyright Year Auto Updated



Javascript Format Datetime



Start Html5 Css3 Javascript



Webdev Il



Date Object In Javascript Object


Display The Current Year With An Auto Updating Copyright Footer



Auto Update Copyright Year In A Website Dynamically 21



How To Future Proof Your Website Copyright Notice The Content Wrangler



Java Script


コメント
コメントを投稿